Medical Practitioner Landing page with HTML, CSS, and JavaScript
Discover the art of crafting a responsive medical practitioner landing page with HTML, CSS, and JavaScript. Adhere to our detailed instructions for top-notch healthcare website design techniques.
Discover the art of Developing a responsive landing page is crucial for medical professionals. Patients are turning to the internet more and more for health-related information, scheduling appointments, and engaging with medical services online. By creating a responsive landing page, you guarantee that your website is both accessible and easy to use across various devices from mobile phones to computers. This manual will guide you through the steps of constructing a responsive landing page for medical practitioners using HTML, CSS, and JavaScript, enabling you to offer the highest quality online experience to your patients.
Step 1 : HTML Code
Before you begin coding, prepare your project environment. Make a new folder for your project and add essential HTML, CSS, JavaScript files to it. Arrange your files into different folders for better organization. For example, make an “index.html” for the main layout, a “style.css” for the design, and a “script.js” for the interactive elements. This arrangement will assist you in maintaining an organized and manageable project as it expands.
With HTML Build the Structure Layout
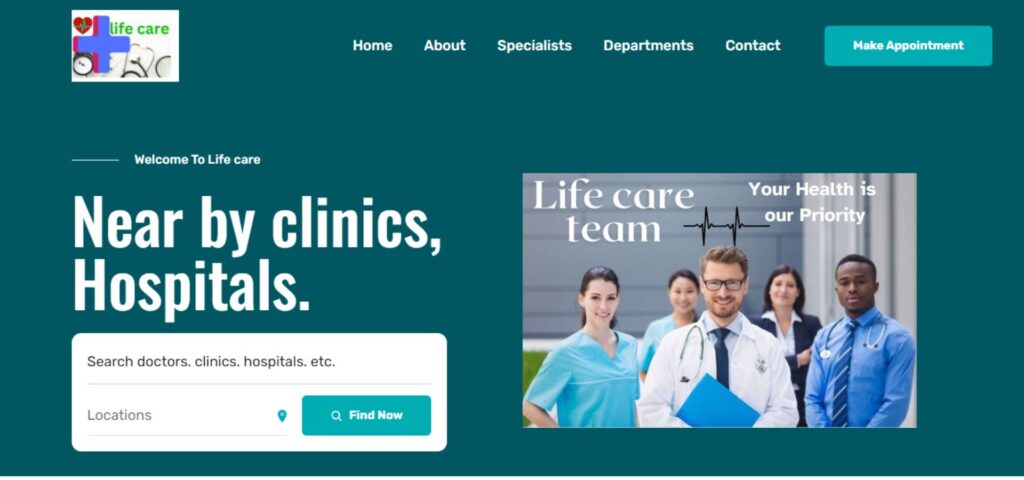
Begin by building the fundamental layout of your landing page using HTML. We’ll start with a well-structured markup. After creating the file, simply copy and paste the following codes into your HTML file.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Life Care Landing Page</title>
<meta name="title" content="Life Care - home">
<meta name="description" content="This is a medical html template made by coding Jasim">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@500;700&family=Rubik:wght@400;500;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="styles.css">
</head>
<body id="top">
<div class="preloader" data-preloader>
<div class="circle"></div>
</div>
<header class="header" data-header>
<div class="container">
<a href="#" class="logo">
<img src="images/Medical logo.jpg" width="136" height="46" loading="lazy" alt="">
</a>
<nav class="navbar" data-navbar>
<div class="navbar-top">
<a href="#" class="logo">
<img src="images/Medical logo.jpg" alt="">
</a>
<button class="nav-close-btn" aria-label="clsoe menu" data-nav-toggler>
<ion-icon name="close-outline" aria-hidden="true"></ion-icon>
</button>
</div>
<ul class="navbar-list">
<li class="navbar-item">
<a href="#" class="navbar-link title-md">Home</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link title-md">About</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link title-md">Specialists</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link title-md">Departments</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link title-md">Contact</a>
</li>
</ul>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-youtube"></ion-icon>
</a>
</li>
</ul>
</nav>
<button class="nav-open-btn" aria-label="open menu" data-nav-toggler>
<ion-icon name="menu-outline"></ion-icon>
</button>
<a href="#" class="btn has-before title-md">Make Appointment</a>
<div class="overlay" data-nav-toggler data-overlay></div>
</div>
</header>
<main>
<article>
<section class="section hero" style="background-image: url('images/hero\ medical\ bg\ 1920X900-1.jpg')" aria-label="home">
<div class="container">
<div class="hero-content">
<p class="hero-subtitle has-before" data-reveal="left">Welcome To Life care</p>
<h1 class="headline-lg hero-title" data-reveal="left">
Near by clinics, <br>
Hospitals.
</h1>
<div class="hero-card" data-reveal="left">
<p class="title-lg card-text">
Search doctors. clinics. hospitals. etc.
</p>
<div class="wrapper">
<div class="input-wrapper title-lg">
<input type="text" name="location" placeholder="Locations" class="input-field">
<ion-icon name="location"></ion-icon>
</div>
<button class="btn has-before">
<ion-icon name="search"></ion-icon>
<span class="span title-md">Find Now</span>
</button>
</div>
</div>
</div>
<figure class="hero-banner" data-reveal="right">
<img src="images/hero banner.jpg" alt="">
</figure>
</div>
</section>
<section class="service" aria-label="service">
<div class="container">
<ul class="service-list">
<li>
<div class="service-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/angiography.png" width="71" height="71" loading="lazy" alt="icon">
</div>
<h3 class="headline-sm card-title">
<a href="#">CT Angiography</a>
</h3>
<p class="card-text">
Lorem ipsum dolor sit amet, consectetur adipisicing
</p>
<button class="btn-circle" aria-label="read more about psychiatry">
<ion-icon name="arrow-forward" aria-hidden="true"></ion-icon>
</button>
</div>
</li>
<li>
<div class="service-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/ct dbdomen.png" width="71" height="71" loading="lazy" alt="icon">
</div>
<h3 class="headline-sm card-title">
<a href="#">CT Abdomen Scan</a>
</h3>
<p class="card-text">
Lorem ipsum dolor sit amet, consectetur adipisicing
</p>
<button class="btn-circle" aria-label="read more about Gynecology">
<ion-icon name="arrow-forward" aria-hidden="true"></ion-icon>
</button>
</div>
</li>
<li>
<div class="service-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/cardiac-arrest.png" width="71" height="71" loading="lazy" alt="icon">
</div>
<h3 class="headline-sm card-title">
<a href="#">Cardiac CT</a>
</h3>
<p class="card-text">
Lorem ipsum dolor sit amet, consectetur adipisicing
</p>
<button class="btn-circle" aria-label="read more about Pulmonology">
<ion-icon name="arrow-forward" aria-hidden="true"></ion-icon>
</button>
</div>
</li>
<li>
<div class="service-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/ct head scan.jpg" width="71" height="71" loading="lazy" alt="icon">
</div>
<h3 class="headline-sm card-title">
<a href="#">CT Head Scan</a>
</h3>
<p class="card-text">
Lorem ipsum dolor sit amet, consectetur adipisicing
</p>
<button class="btn-circle" aria-label="read more about Orthopedics">
<ion-icon name="arrow-forward" aria-hidden="true"></ion-icon>
</button>
</div>
</li>
</ul>
</div>
</section>
<section class="section about" aria-labelledby="about-label">
<div class="container">
<div class="about-content">
<p class="section-subtitle title-lg has-after" id="about-label" data-reveal="left">About Us</p>
<h2 class="headline-md" data-reveal="left">Experienced Doctors</h2>
<p class="section-text" data-reveal="left">
Aliquam faucibus, odio nec commodo aliquam, neque felis placerat dui, a porta ante lectus dapibus est.
Aliquam
</p>
<ul class="tab-list" data-reveal="left">
<li>
<button class="tab-btn active">Inspiration</button>
</li>
<li>
<button class="tab-btn">Goal</button>
</li>
<li>
<button class="tab-btn">Strategy</button>
</li>
</ul>
<p class="tab-text" data-reveal="left">
Aliquam faucibus, odio nec commodo aliquam, neque felis placerat dui, a porta ante lectus dapibus est.
Aliquam a bibendum mi, sed condimentum
</p>
<div class="wrapper">
<ul class="about-list">
<li class="about-item" data-reveal="left">
<ion-icon name="checkmark-circle-outline"></ion-icon>
<span class="span">Sonsectetur adipisicing elit</span>
</li>
<li class="about-item" data-reveal="left">
<ion-icon name="checkmark-circle-outline"></ion-icon>
<span class="span">Exercitation ullamco laboris</span>
</li>
<li class="about-item" data-reveal="left">
<ion-icon name="checkmark-circle-outline"></ion-icon>
<span class="span">Eiusmod tempor incididunt</span>
</li>
<li class="about-item" data-reveal="left">
<ion-icon name="checkmark-circle-outline"></ion-icon>
<span class="span">Aolore magna aliqua</span>
</li>
</ul>
</div>
</div>
<figure class="about-banner" data-reveal="right">
<img src="images/about us.jpg" width="554" height="678" loading="lazy" alt="about-banner"
class="w-100">
</figure>
</div>
</section>
<section class="section listing" aria-labelledby="listing-label">
<div class="container">
<ul class="grid-list">
<li>
<p class="section-subtitle title-lg" id="listing-label" data-reveal="left">Specialist Listing</p>
<h2 class="headline-md" data-reveal="left">Browse by Doctors</h2>
</li>
<li>
<div class="listing-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/heart-beat_17123773.jpg" width="71" height="71" loading="lazy" alt="icon">
</div>
<div>
<h3 class="headline-sm card-title">Cardiologist</h3>
<p class="card-text">Heart Specialist</p>
</div>
</div>
</li>
<li>
<div class="listing-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/gynecologist.png" width="71" height="71" loading="lazy" alt="icon">
</div>
<div>
<h3 class="headline-sm card-title">Gynecologist</h3>
<p class="card-text">Women Specialist</p>
</div>
</div>
</li>
<li>
<div class="listing-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/dermotologist.png" width="71" height="71" loading="lazy" alt="icon">
</div>
<div>
<h3 class="headline-sm card-title">Dermatologist</h3>
<p class="card-text">Skin Specialist</p>
</div>
</div>
</li>
<li>
<div class="listing-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/oncology.png" width="71" height="71" loading="lazy" alt="icon">
</div>
<div>
<h3 class="headline-sm card-title">Oncologist</h3>
<p class="card-text">Cancer Specialist</p>
</div>
</div>
</li>
<li>
<div class="listing-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/orthopedics.png" width="71" height="71" loading="lazy" alt="icon">
</div>
<div>
<h3 class="headline-sm card-title">Orthopedic</h3>
<p class="card-text">Bone Specialist</p>
</div>
</div>
</li>
<li>
<div class="listing-card" data-reveal="bottom">
<div class="card-icon">
<img src="images/pediatrician.png" width="71" height="71" loading="lazy" alt="icon">
</div>
<div>
<h3 class="headline-sm card-title">Pediatrician</h3>
<p class="card-text">Child Specialist</p>
</div>
</div>
</li>
</ul>
</div>
</section>
<section class="section blog" aria-labelledby="blog-label">
<div class="container">
<p class="section-subtitle title-lg text-center" id="blog-label" data-reveal="bottom">
News & Article
</p>
<h2 class="section-title headline-md text-center" data-reveal="bottom">Upcoming Articles</h2>
<ul class="grid-list">
<li>
<div class="blog-card has-before has-after" data-reveal="bottom">
<div class="meta-wrapper">
<div class="card-meta">
<ion-icon name="person-outline"></ion-icon>
<span class="span">By Admin</span>
</div>
<div class="card-meta">
<ion-icon name="folder-outline"></ion-icon>
<span class="span">Doctor</span>
</div>
</div>
<h3 class="headline-sm card-title">Could intermittent fasting reduce breast cancer</h3>
<time class="title-sm date" datetime="2022-01-28">19 July, 2024</time>
<p class="card-text">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat
</p>
<a href="#" class="btn-text title-lg">Read More</a>
</div>
</li>
<li>
<div class="blog-card has-before has-after" data-reveal="bottom">
<div class="meta-wrapper">
<div class="card-meta">
<ion-icon name="person-outline"></ion-icon>
<span class="span">By Admin</span>
</div>
<div class="card-meta">
<ion-icon name="folder-outline"></ion-icon>
<span class="span">Doctor</span>
</div>
</div>
<h3 class="headline-sm card-title">Give children more autonomy during the pandemic</h3>
<time class="title-sm date" datetime="2022-01-28">19 July, 2024</time>
<p class="card-text">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat
</p>
<a href="#" class="btn-text title-lg">Read More</a>
</div>
</li>
<li>
<div class="blog-card has-before has-after" data-reveal="bottom">
<div class="meta-wrapper">
<div class="card-meta">
<ion-icon name="person-outline"></ion-icon>
<span class="span">By Admin</span>
</div>
<div class="card-meta">
<ion-icon name="folder-outline"></ion-icon>
<span class="span">Doctor</span>
</div>
</div>
<h3 class="headline-sm card-title">How do binge eating and drinking impact the liver?</h3>
<time class="title-sm date" datetime="2022-01-28">19 July, 2024</time>
<p class="card-text">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut
labore et dolore magna aliquyam erat
</p>
<a href="#" class="btn-text title-lg">Read More</a>
</div>
</li>
</ul>
</div>
</section>
</article>
</main>
<footer class="footer" style="background-image: url('images/hero\ medical\ bg\ 1920X900-1.jpg')">
<div class="container">
<div class="section footer-top">
<div class="footer-brand" data-reveal="bottom">
<a href="#" class="logo">
<img src="images/Medical logo.jpg" width="136" height="46" loading="lazy" alt="">
</a>
<ul class="contact-list has-after">
<li class="contact-item">
<div class="item-icon">
<ion-icon name="mail-open-outline"></ion-icon>
</div>
<div>
<p>
Email : <a href="mailto:contact@website.com" class="contact-link">contact@website.com</a>
</p>
<p>
Inquiries : <a href="mailto:Info@mail.com" class="contact-link">Info@mail.com</a>
</p>
</div>
</li>
<li class="contact-item">
<div class="item-icon">
<ion-icon name="call-outline"></ion-icon>
</div>
<div>
<p>
Office Contact : <a href="tel:0029129102320" class="contact-link">002912910XXXX</a>
</p>
<p>
Mobile : <a href="tel:000232439493" class="contact-link">000 2324 0000</a>
</p>
</div>
</li>
</ul>
</div>
<div class="footer-list" data-reveal="bottom">
<p class="headline-sm footer-list-title">About Us</p>
<p class="text">
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
</p>
<address class="address">
<ion-icon name="map-outline"></ion-icon>
<span class="text">
327 42nd St, New York NY <br>
United States, 10017
</span>
</address>
</div>
<ul class="footer-list" data-reveal="bottom">
<li>
<p class="headline-sm footer-list-title">Services</p>
</li>
<li>
<a href="#" class="text footer-link">Conditions</a>
</li>
<li>
<a href="#" class="text footer-link">Listing</a>
</li>
<li>
<a href="#" class="text footer-link">How It Works</a>
</li>
<li>
<a href="#" class="text footer-link">What We Offer</a>
</li>
<li>
<a href="#" class="text footer-link">Latest News</a>
</li>
<li>
<a href="#" class="text footer-link">Contact Us</a>
</li>
</ul>
<ul class="footer-list" data-reveal="bottom">
<li>
<p class="headline-sm footer-list-title">Useful Links</p>
</li>
<li>
<a href="#" class="text footer-link">Conditions</a>
</li>
<li>
<a href="#" class="text footer-link">Terms of Use</a>
</li>
<li>
<a href="#" class="text footer-link">Our Services</a>
</li>
<li>
<a href="#" class="text footer-link">Join as a Doctor</a>
</li>
<li>
<a href="#" class="text footer-link">New Guests List</a>
</li>
<li>
<a href="#" class="text footer-link">The Team List</a>
</li>
</ul>
<div class="footer-list" data-reveal="bottom">
<p class="headline-sm footer-list-title">Subscribe</p>
<form action="" class="footer-form">
<input type="email" name="email" placeholder="Email" class="input-field title-lg">
<button type="submit" class="btn has-before title-md">Subscribe</button>
</form>
<p class="text">
Get the latest updates via email. Any time you may unsubscribe
</p>
</div>
</div>
<div class="footer-bottom">
<p class="text copyright">
© Life Care 2024 | All Rights Reserved by Life Care
</p>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-google"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-linkedin"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
</ul>
</div>
</div>
</footer>
<a href="#top" class="back-top-btn" aria-label="back to top" data-back-top-btn>
<ion-icon name="chevron-up"></ion-icon>
</a>
<script src="script.js"></script>
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>Step 2 : CSS Code
After setting up the fundamental HTML framework for the doctor’s website, the following phase involves incorporating design elements into the site through CSS. CSS enables us to manage how the website looks, encompassing aspects such as layout, color, and font style.
:root {
--rich-black-fogra-29: hsl(222, 44%, 8%);
--middle-blue-green_40: hsla(174, 64%, 71%, 0.4);
--midnight-green: hsl(186, 100%, 19%);
--midnight-green_a25: hsla(186, 100%, 19%, 0.25);
--independece: hsl(236, 14%, 39%);
--verdigris: hsl(182, 100%, 35%);
--ming: hsl(186, 72%, 24%);
--space-cadet: hsla(226, 45%, 24%);
--eerie-black: hsl(0, 0%, 13%);
--alice-blue: hsl(187, 25%, 94%);
--gray-web: hsl(0, 0%, 50%);
--gainsboro: hsl(0, 0%, 87%);
--white: hsl(0, 0%, 100%);
--white_a20: hsla(0, 0%, 100%, 0.2);
--white_a10: hsla(0, 0%, 100%, 0.1);
--black: hsl(0, 0%, 0%);
--ff-oswald: 'Oswald', sans-serif;
--ff-rubik: 'Rubik', sans-serif;
--headline-lg: 4rem;
--headline-md: 3rem;
--headline-sm: 2rem;
--title-lg: 1.8rem;
--title-md: 1.5rem;
--title-sm: 1.4rem;
--fw-500: 500;
--fw-700: 700;
--section-padding: 120px;
--shadow-1: 0px 2px 20px hsla(209, 36%, 72%, 0.2);
--shadow-2: 0 4px 16px hsla(0, 0%, 0%, 0.06);
--radius-circle: 50%;
--radius-12: 12px;
--radius-6: 6px;
--radius-4: 4px;
--transition-1: 0.25s ease;
--transition-2: 0.5s ease;
--transition-3: 1s ease;
--cubic-in: cubic-bezier(0.51, 0.03, 0.64, 0.28);
--cubic-out: cubic-bezier(0.05, 0.83, 0.52, 0.97);
}
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}
li { list-style: none; }
a,
img,
span,
time,
input,
button,
ion-icon { display: block; }
a {
color: inherit;
text-decoration: none;
}
img { height: auto; }
input,
button {
background: none;
border: none;
font: inherit;
}
input {
width: 100%;
outline: none;
}
button { cursor: pointer; }
ion-icon { pointer-events: none; }
address { font-style: normal; }
html {
font-size: 10px;
font-family: var(--ff-rubik);
scroll-behavior: smooth;
}
body {
background-color: var(--white);
font-size: 1.6rem;
color: var(--independece);
line-height: 1.8;
overflow: hidden;
}
body.loaded { overflow-y: visible; }
body.nav-active { overflow: hidden; }
.container { padding-inline: 16px; }
.headline-lg {
font-size: var(--headline-lg);
color: var(--white);
font-weight: var(--fw-500);
line-height: 1.2;
}
.headline-md {
font-size: var(--headline-md);
font-weight: var(--fw-700);
}
.headline-lg,
.headline-md { font-family: var(--ff-oswald); }
.headline-md,
.headline-sm { line-height: 1.3; }
.headline-md,
.headline-sm { color: var(--midnight-green); }
.headline-sm { font-size: var(--headline-sm); }
.title-lg { font-size: var(--title-lg); }
.title-md { font-size: var(--title-md); }
.title-sm { font-size: var(--title-sm); }
.social-list { display: flex; }
.section { padding-block: var(--section-padding); }
.has-before,
.has-after {
position: relative;
z-index: 1;
}
.has-before::before,
.has-after::after {
content: "";
position: absolute;
}
.btn {
background-color: var(--verdigris);
color: var(--white);
font-weight: var(--fw-700);
padding: 12px 36px;
display: flex;
align-items: center;
gap: 8px;
border-radius: var(--radius-6);
overflow: hidden;
}
.btn::before {
top: 0;
left: -100%;
width: 100%;
height: 100%;
background-color: var(--eerie-black);
border-radius: var(--radius-6);
transition: var(--transition-2);
z-index: -1;
}
.btn:is(:hover, :focus-visible)::before { transform: translateX(100%); }
.w-100 { width: 100%; }
.grid-list {
display: grid;
gap: 40px 28px;
}
.text-center { text-align: center; }
[data-reveal] {
opacity: 0;
transition: var(--transition-2);
}
[data-reveal].revealed { opacity: 1; }
[data-reveal="bottom"] { transform: translateY(50px); }
[data-reveal="bottom"].revealed { transform: translateY(0); }
[data-reveal="left"] { transform: translateX(-50px); }
[data-reveal="right"] { transform: translateX(50px); }
[data-reveal="left"].revealed,
[data-reveal="right"].revealed { transform: translateX(0); }
.preloader {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background-color: var(--verdigris);
display: grid;
place-items: center;
z-index: 6;
transition: var(--transition-1);
}
.preloader.loaded {
visibility: hidden;
opacity: 0;
}
.preloader .circle {
width: 50px;
height: 50px;
border: 4px solid var(--white);
border-radius: var(--radius-circle);
border-block-start-color: transparent;
animation: rotate360 1s ease infinite;
}
@keyframes rotate360 {
0% { transform: rotate(0); }
100% { transform: rotate(1turn); }
}
.header .btn { display: none; }
.header {
position: absolute;
top: 0;
left: 0;
width: 100%;
padding-block: 16px;
z-index: 4;
}
.header.active {
position: fixed;
background-color: var(--rich-black-fogra-29);
animation: headerActive 0.5s ease forwards;
}
@keyframes headerActive {
0% { transform: translateY(-100%); }
100% { transform: translateY(0); }
}
.header .container {
display: flex;
justify-content: space-between;
align-items: center;
}
.nav-open-btn {
color: var(--white);
font-size: 4rem;
}
.navbar,
.overlay {
position: fixed;
top: 0;
width: 100%;
height: 100vh;
}
.navbar {
right: -300px;
max-width: 300px;
background-color: var(--rich-black-fogra-29);
z-index: 3;
transition: 0.25s var(--cubic-in);
visibility: hidden;
}
.navbar.active {
transform: translateX(-300px);
visibility: visible;
transition: 0.5s var(--cubic-out);
}
.navbar-top {
position: relative;
padding-inline: 25px;
padding-block: 55px 100px;
}
.nav-close-btn {
position: absolute;
top: 15px;
right: 20px;
color: var(--white);
font-size: 2.8rem;
}
.navbar-list {
margin-block-end: 30px;
border-block-end: 1px solid var(--white_a10);
}
.navbar-item { border-block-start: 1px solid var(--white_a10); }
.navbar-link {
color: var(--white);
text-transform: uppercase;
padding: 10px 24px;
}
.social-list {
justify-content: center;
gap: 20px;
color: var(--white);
font-size: 1.8rem;
}
.overlay {
right: -100%;
background-color: var(--black);
opacity: 0.3;
visibility: hidden;
transition: var(--transition-2);
z-index: 2;
}
.overlay.active {
transform: translateX(-100%);
visibility: visible;
}
.hero-banner { display: none; }
.hero {
background-color: var(--midnight-green);
--section-padding: 200px;
background-repeat: no-repeat;
background-size: cover;
}
.hero-subtitle {
color: var(--white);
font-weight: var(--fw-500);
padding-inline-start: 80px;
}
.hero-subtitle::before {
top: 50%;
left: 0;
width: 60px;
height: 1px;
background-color: var(--white);
}
.hero-title { margin-block: 20px 25px; }
.hero-card {
background-color: var(--white);
border-radius: var(--radius-12);
padding: 20px;
}
.hero-card .card-text {
color: var(--eerie-black);
border-block-end: 1px solid var(--midnight-green_a25);
padding-block-end: 12px;
margin-block-end: 14px;
}
.hero-card .input-wrapper { position: relative; }
.hero-card .input-field {
color: var(--eerie-black);
border-block-end: 1px solid var(--gainsboro);
padding-inline-end: 18px;
}
.hero-card .input-wrapper ion-icon {
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
color: var(--verdigris);
}
.hero-card .btn {
width: 100%;
justify-content: center;
margin-block-start: 16px;
}
.service-list {
padding-block: 60px 30px;
padding-inline: 25px;
display: grid;
gap: 30px;
border-radius: var(--radius-12);
margin-block-start: -60px;
background-color: var(--white);
box-shadow: var(--shadow-1);
}
.service-card { text-align: center; }
.service-card .card-icon,
.btn-circle {
max-width: max-content;
margin-inline: auto;
}
.service-card .card-icon { margin-block-end: 25px; }
.service-card .card-text { margin-block: 20px 15px; }
.service-card .btn-circle {
color: var(--verdigris);
font-size: 2rem;
padding: 18px;
border-radius: var(--radius-circle);
box-shadow: var(--shadow-2);
transition: var(--transition-1);
}
.service-card .btn-circle:is(:hover, :focus-visible) {
background-color: var(--verdigris);
color: var(--white);
}
.about { padding-block-end: 0; }
.about .container {
display: grid;
gap: 20px;
}
.about .section-text { margin-block: 20px 35px; }
.tab-list {
display: flex;
flex-wrap: wrap;
gap: 20px 15px;
}
.tab-btn {
background-color: var(--alice-blue);
color: var(--midnight-green);
padding: 7px 30px;
border-radius: var(--radius-6);
font-weight: var(--fw-700);
}
.tab-btn.active {
background-color: var(--verdigris);
color: var(--white);
}
.tab-text {
color: var(--midnight-green);
margin-block: 35px;
}
.about-item {
display: flex;
align-items: center;
gap: 10px;
margin-block-end: 10px;
}
.about-item ion-icon {
color: var(--verdigris);
font-size: 2rem;
flex-shrink: 0;
}
.listing { background-color: var(--alice-blue); }
.listing-card {
padding: 25px 16px;
display: flex;
gap: 20px;
border: 2px solid var(--middle-blue-green_40);
border-radius: var(--radius-12);
transition: var(--transition-1);
}
.listing-card:is(:hover, :focus-visible) { border-color: var(--verdigris); }
.listing-card .card-title {
margin-block-end: 5px;
font-family: var(--ff-oswald);
}
.listing-card .card-text { color: var(--midnight-green); }
.blog {
background-image: linear-gradient(to bottom, var(--alice-blue) 60%, var(--white) 60%);
padding-block-start: 0;
}
.blog .section-title { margin-block-end: 60px; }
.blog-card {
padding: 50px 36px;
border-radius: var(--radius-12);
border: 2px solid var(--alice-blue);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
overflow: hidden;
}
.blog-card::before,
.blog-card::after {
inset: 0;
z-index: -1;
transition: var(--transition-3);
}
.blog-card::before {
background-color: var(--midnight-green);
opacity: 0.9;
}
.blog-card::after { background-color: var(--white); }
.blog-card:is(:hover, :focus-within)::after { transform: translateY(100%); }
.blog-card .meta-wrapper {
display: flex;
flex-wrap: wrap;
gap: 5px 20px;
margin-block-end: 12px;
}
.blog-card .card-meta {
display: flex;
align-items: center;
gap: 5px;
color: var(--midnight-green);
}
.blog-card .card-meta ion-icon { font-size: 1.8rem; }
.blog-card .card-meta:first-child .span { text-transform: uppercase; }
.blog-card .date {
color: var(--space-cadet);
font-weight: var(--fw-700);
text-transform: uppercase;
opacity: 0.5;
margin-block: 16px;
}
.blog-card .btn-text {
color: var(--verdigris);
margin-block-start: 12px;
}
.blog-card :is(.card-meta, .card-title, .date, .card-text, .btn-text) {
transition: var(--transition-2);
}
.blog-card:is(:hover, :focus-within) :is(.card-meta, .card-title, .date, .card-text, .btn-text) {
color: var(--white);
}
.footer {
background-color: var(--midnight-green);
color: var(--white);
background-size: contain;
background-position: top right;
background-repeat: no-repeat;
}
.footer-top {
display: grid;
gap: 40px;
padding-block-end: 60px;
}
.footer-brand {
background-color: var(--ming);
padding: 32px;
border-radius: var(--radius-6);
}
.footer .logo { margin-block-end: 20px; }
.contact-item {
display: flex;
align-items: flex-start;
gap: 12px;
margin-block-start: 12px;
}
.contact-item .item-icon { font-size: 4rem; }
.contact-link {
display: inline;
transition: var(--transition-1);
}
.contact-link:is(:hover, :focus-visible) { color: var(--verdigris); }
.footer-list-title {
color: var(--white);
font-weight: var(--fw-700);
margin-block-end: 20px;
}
.footer .text { opacity: 0.7; }
.footer .address {
display: flex;
align-items: center;
gap: 12px;
margin-block-start: 20px;
}
.footer .address ion-icon {
font-size: 4rem;
flex-shrink: 0;
}
.footer-link {
margin-block-start: 8px;
transition: var(--transition-1);
}
.footer-link:is(:hover, :focus-visible) { color: var(--verdigris); }
.footer-form .input-field {
color: var(--white);
border: 1px solid var(--white_a20);
border-radius: var(--radius-4);
padding: 8px 20px;
}
.footer-form .input-field::placeholder { color: inherit; }
.footer-form .btn {
width: 100%;
justify-content: center;
margin-block: 12px 28px;
}
.footer-bottom {
padding-block: 32px;
border-block-start: 1px solid var(--white_a20);
}
.footer-bottom .social-list {
justify-content: flex-start;
gap: 8px;
margin-block-start: 16px;
}
.footer-bottom .social-link {
font-size: 1.4rem;
padding: 12px;
background-color: var(--white_a10);
border-radius: var(--radius-circle);
transition: var(--transition-1);
}
.footer-bottom .social-link:is(:hover, :focus-visible) { background-color: var(--verdigris); }
.back-top-btn {
position: fixed;
bottom: 30px;
right: 30px;
background-color: var(--verdigris);
color: var(--white);
padding: 16px;
font-size: 2rem;
border-radius: var(--radius-circle);
transition: var(--transition-1);
opacity: 0;
z-index: 3;
}
.back-top-btn:is(:hover, :focus-visible) { background-color: var(--eerie-black); }
.back-top-btn.active {
transform: translateY(-10px);
opacity: 1;
}
@media (min-width: 768px) {
:root {
--headline-lg: 8rem;
--headline-md: 4.8rem;
}
.container {
max-width: 750px;
width: 100%;
margin-inline: auto;
}
.header .btn { display: block; }
.nav-open-btn { margin-inline-start: auto; }
.header .container { gap: 40px; }
.hero-title { line-height: 1; }
.hero .wrapper {
display: flex;
gap: 16px;
}
.hero-card .input-wrapper { flex-grow: 1; }
.hero-card .input-field { height: 100%; }
.hero-card .btn {
width: max-content;
margin-block-start: 0;
}
.service-list { grid-template-columns: 1fr 1fr; }
.about-list {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
}
.about-banner {
max-width: max-content;
margin-inline: auto;
}
.listing .grid-list { grid-template-columns: 1fr 1fr; }
.listing .grid-list > li:first-child { grid-column: 1 / 3; }
.footer-top { grid-template-columns: 1fr 1fr; }
.footer-brand { grid-column: 1 / 3; }
.contact-list {
display: flex;
flex-wrap: wrap;
align-items: center;
gap: 24px;
}
.footer-bottom {
display: flex;
justify-content: space-between;
align-items: center;
}
.footer-bottom .social-list { margin-block-start: 0; }
}
@media (min-width: 992px) {
.container { max-width: 940px; }
.hero-banner {
display: block;
max-width: max-content;
}
.hero .container {
display: grid;
grid-template-columns: 1fr 1fr;
align-items: center;
}
.service-list { grid-template-columns: repeat(4, 1fr); }
.about .container {
grid-template-columns: 1fr 0.8fr;
align-items: flex-end;
}
.about-content { padding-block-end: var(--section-padding); }
.about-banner { margin-inline-end: -80px; margin-bottom: 200px; }
.blog .grid-list { grid-template-columns: 1fr 1fr; }
}
@media (min-width: 1200px) {
.container { max-width: 1200px; }
.header { padding-block: 24px; }
.nav-open-btn,
.overlay,
.navbar-top,
.navbar .social-list { display: none; }
.navbar,
.navbar.active,
.navbar-list {
all: unset;
display: block;
}
.navbar { margin-inline-start: auto; }
.navbar-list {
display: flex;
gap: 8px;
}
.navbar-item { border-block-start: none; }
.navbar-link {
--title-md: 1.8rem;
font-weight: var(--fw-500);
padding-inline: 16px;
text-transform: capitalize;
}
.hero .container {
grid-template-columns: 0.8fr 1fr;
gap: 96px;
}
.listing .grid-list { grid-template-columns: repeat(4, 1fr); }
.blog .grid-list { grid-template-columns: repeat(3, 1fr); }
.footer { background-size: auto; }
.footer-top { grid-template-columns: repeat(4, 1fr); }
.footer-brand {
grid-column: 1 / 5;
padding: 28px 56px;
display: grid;
grid-template-columns: 0.3fr 1fr;
align-items: center;
}
.footer .logo { margin-block-end: 0; }
.contact-list { justify-content: space-between; }
.contact-list::after {
top: 0;
left: 50%;
width: 2px;
height: 100%;
background-color: var(--white_a20);
}
.contact-item { margin-block-start: 0; }
}Step 3 : JavaScript Code
To improve the experience for users, incorporate interactive elements using JavaScript. It includes functions with several methods like querySelector(), addEventListener(), and querySelectorAll(), and among others. Simply, copy and paste the following code into your “script.js” file.
'use strict';
const addEventOnElements = function (elements, eventType, callback) {
for (let i = 0, len = elements.length; i < len; i++) {
elements[i].addEventListener(eventType, callback);
}
}
const preloader = document.querySelector("[data-preloader]");
window.addEventListener("load", function () {
preloader.classList.add("loaded");
document.body.classList.add("loaded");
});
const navbar = document.querySelector("[data-navbar]");
const navTogglers = document.querySelectorAll("[data-nav-toggler]");
const overlay = document.querySelector("[data-overlay]");
const toggleNav = function () {
navbar.classList.toggle("active");
overlay.classList.toggle("active");
document.body.classList.toggle("nav-active");
}
addEventOnElements(navTogglers, "click", toggleNav);
const header = document.querySelector("[data-header]");
const backTopBtn = document.querySelector("[data-back-top-btn]");
const activeElementOnScroll = function () {
if (window.scrollY > 100) {
header.classList.add("active");
backTopBtn.classList.add("active");
} else {
header.classList.remove("active");
backTopBtn.classList.remove("active");
}
}
window.addEventListener("scroll", activeElementOnScroll);
const revealElements = document.querySelectorAll("[data-reveal]");
const revealElementOnScroll = function () {
for (let i = 0, len = revealElements.length; i < len; i++) {
if (revealElements[i].getBoundingClientRect().top < window.innerHeight / 1.15) {
revealElements[i].classList.add("revealed");
} else {
revealElements[i].classList.remove("revealed");
}
}
}
window.addEventListener("scroll", revealElementOnScroll);
window.addEventListener("load", revealElementOnScroll);To sum up, developing a dynamic medical professional website with HTML, CSS, and JavaScript demands meticulous preparation and a keen eye for detail. Adhering to the instructions provided in this manual, you can craft a polished, easy-to-navigate site that satisfies your patients’ requirements. It’s crucial to concentrate on responsiveness, ease of use, and accessibility to make your website distinguishable in the competitive medical sector. An effectively crafted website not only boosts your visibility but also helps in establishing trust and reliability among your visitors.