Bootstrap Footer Layout for Every Website
Discover the process of creating a Bootstrap footer template for any website aesthetic with our detail tutorial. Enhance the user journey and ease of navigation through a personalized footer layout.
The often-overlooked aspect of a website is the footer. It plays a vital role in delivering essential information to users and facilitating smooth navigation. Yet, designing a footer from the ground up can be a lengthy and daunting task. This is where bootstrap footer templates shine.

Bootstrap stands as a leading front-end web development framework that has seen a surge in popularity lately. It provides an array of tools and assets for crafting responsive and intuitive web designs. The framework includes a collection of HTML, CSS, and JavaScript components that are ready-made and straightforward, streamlining the development workflow.
Bootstrap footer templates are ready-to-use designs that developers can quickly and easily use to set up a footer. These templates are flexible and work well with any website design. They not only save time but also make sure the footer is responsive, user-friendly, visually attractive. A well-designed footer can greatly enhance the user experience and help direct visitors through a website more smoothly.
In this guide, we’ll explore the significance of Bootstrap footer templates and offer a step-by-step process to develop a Bootstrap footer template for any website style. whether you’re building an online store, a personal website, or a blog, a Bootstrap footer template can be customized to meet your requirements. With our guide, you’ll be able to produce a professional-looking footer that not only looks appealing but also improves the overall user experience of your website.
Requirements
To begin this guide, it’s important to possesses a fundamental grasp of HTML and CSS. Moreover, you’ll require a coding tool like Visual Studio Code or Sublime Text for editing and saving your code.
HTML Code
To begin, we’ll first need to draft a simple HTML document. Within this document, we’ll incorporate the fundamental framework for our footer.
Following the creation file, simply copy and paste the codes provided below into your document. Ensure to save you HTML file with the .html extension to ensure it can be viewed correctly in a web browser.
In this code we have to include, the Bootstrap framework is brought in from a Content Delivery Network (CDN) through a link tag <link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css”>, this tag enables the application of pre-set classes for styling of the footer.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Footer Layout | Coding Jasim</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<!--Bootstrap cdn-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!--Fontawesome-->
<script src="https://kit.fontawesome.com/4d0b4c932e.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<div class="main"></div>
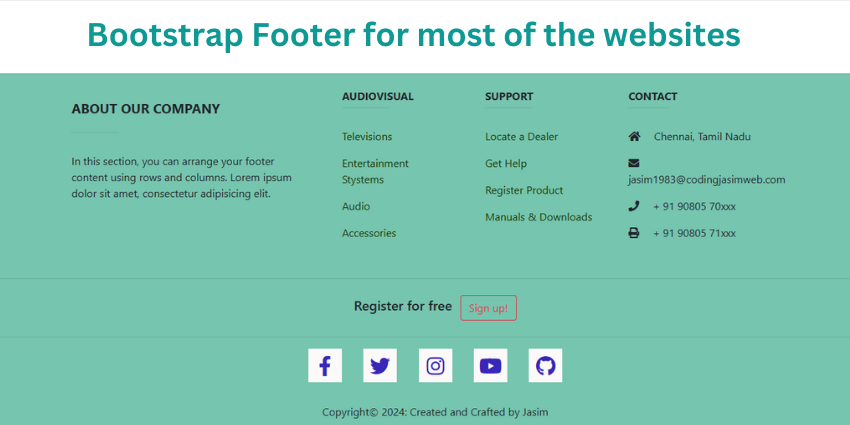
<footer id="Footer"style="background-color:#76c5af;" class="page-footer font-small stylish-color-dark pt-4">
<div style="background-color:#76c5af;" class="container text-center text-md-left">
<div class="row">
<div class="col-md-4 mx-auto">
<!-- Content -->
<h5 class="text-uppercase font-weight-bold mt-3 mb-4">About our Company</h5>
<hr class="deep-purple accent-2 mb-4 mt-0 d-inline-block mx-auto" style="width: 70px;">
<p>In this section, you can arrange your footer content using rows and columns. Lorem ipsum dolor sit amet,
consectetur
adipisicing elit.</p>
</div>
<hr class="clearfix w-100 d-md-none">
<div id="link10" class="col-md-2 col-lg-2 col-xl-2 mx-auto mb-4">
<h6 class="text-uppercase font-weight-bold">Audiovisual</h6>
<hr class="deep-purple accent-2 mb-4 mt-0 d-inline-block mx-auto" style="width: 70px;">
<p>
<a href="#!" style="color: rgb(24, 50, 1);">Televisions</a>
</p>
<p>
<a href="#!" style="color: rgb(24, 50, 1);">Entertainment Stystems</a>
</p>
<p>
<a href="#!" style="color: rgb(24, 50, 1);">Audio</a>
</p>
<p>
<a href="#!" style="color: rgb(24, 50, 1);">Accessories</a>
</p>
</div>
<hr class="clearfix w-100 d-md-none">
<div id="link10" class="col-md-3 col-lg-2 col-xl-2 mx-auto mb-4">
<h6 class="text-uppercase font-weight-bold">Support</h6>
<hr class="deep-purple accent-2 mb-4 mt-0 d-inline-block mx-auto" style="width: 70px;">
<p>
<a href="#!" style="color: rgb(24, 50, 1);">Locate a Dealer</a>
</p>
<p>
<a href="#!" style="color: rgb(24, 50, 1);">Get Help</a>
</p>
<p>
<a href="#!" style="color: rgb(24, 50, 1);">Register Product</a>
</p>
<p>
<a href="#!" style="color: rgb(24, 50, 1);">Manuals & Downloads</a>
</p>
</div>
<hr class="clearfix w-100 d-md-none">
<div class="col-md-4 col-lg-3 col-xl-3 mx-auto mb-md-0 mb-4">
<h6 class="text-uppercase font-weight-bold">Contact</h6>
<hr class="deep-purple accent-2 mb-4 mt-0 d-inline-block mx-auto" style="width: 60px;">
<p>
<i class="fas fa-home mr-3"></i> Chennai, Tamil Nadu</p>
<p>
<i class="fas fa-envelope mr-3"></i> jasim1983@codingjasimweb.com</p>
<p>
<i class="fas fa-phone mr-3"></i> + 91 90805 70xxx</p>
<p>
<i class="fas fa-print mr-3"></i> + 91 90805 71xxx</p>
</div>
</div>
</div>
<hr>
<!-- Section for call to action -->
<ul style="background-color:#76c5af;" class="list-unstyled list-inline text-center py-2">
<li class="list-inline-item">
<h5 class="mb-1">Register for free</h5>
</li>
<li class="list-inline-item">
<a href="#Contact" class="btn btn-outline-danger btn-rounded">Sign up!</a>
</li>
</ul>
<hr>
<!-- Social icon section -->
<div class="hover-effect1">
<ul style="background-color:#76c5af;" class="list-unstyled list-inline text-center">
<li class="list-inline-item">
<a href="https://www.facebook.com/" title="Facebook"><i class="fa fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<a href="https://www.twitter.com/" title="Twitter"><i class="fa fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<a href="https://www.instagram.com/" title="Instagram"><i class="fa fa-instagram"></i></a>
</li>
<li class="list-inline-item">
<a href="https://www.youtube.com/" title="Youtube"><i class="fa fa-youtube"></i></a>
</li>
<li class="list-inline-item">
<a href="#." title="Github"><i class="fa fa-github"></i></a>
</li>
</ul>
</div>
<!-- Copyright -->
<div style="background-color:#76c5af;" class="footer-copyright text-center py-3">
Copyright© 2024: Created and Crafted by Jasim
</div>
</footer>
</body>
</html>CSS Code
After setting up the fundamental HTML framework of the footer, the next phase is to add styling to the footer using CSS. CSS allows us to change the visual elements of the website, such as the layout, color palettes, and font styles.
Let’s develop our CSS file, within this file, we’ll apply a few fundamental CSS principles to design a responsive footer.
.main{
height: 50vh;
}
.hover-effect1 {
min-height: 20px;
background: #F44336;
text-align: center;
}
.hover-effect1 ul {
padding-top: 1px;
}
.hover-effect1 ul li {
display: inline-block;
}
.hover-effect1 ul li a {
font-size: 30px;
text-align: center;
color: #3827b8;
margin: 0px 10px;
line-height: 50px;
display: inline-block;
width: 50px;
height: 50px;
background:#fcf9f9;
-webkit-transition: all .6s ease;
-moz-transition: all .6s ease;
-ms-transition: all .6s ease;
-o-transition: all .6s ease;
transition: all .6s ease;
}
.hover-effect1 ul li:hover a {
border-radius: 50%;
background: #3599dc;
-moz-transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-o-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}Conclusion
To sum up, Bootstrap footer templates serve as an invaluable tool for web developers aiming to swiftly and effectively create responsive and engaging websites. A well-crafted footer can significantly enhance the user experience and facilitate smooth navigation for website visitors. With Bootstrap footer templates, developers have the flexibility to customize the footer to suit any website’s aesthetic. Whether it’s for an e-commerce site, a portfolio, or a blog.
In conclusion of this guide, we’ve outlined a step-by-step approach to developing a Bootstrap footer template for various website styles. By adhering to these steps, you can produce a footer that not only looks professional but also improves the overall usability of your website.
It’s crucial to recognize that the footer, despites it seemingly minor role, but plays a crucial part in the user’s interaction with the website. A well-designed footer can make it easier for users to find essential information and navigate the site with ease, leading to a more satisfying user experience.
We trust that this guide has been informative in the creation of a Bootstrap footer template for your website. By leveraging the Bootstrap resources and personalizing the template to meet your requirements. You can craft a footer that not only complements the website’s design but also elevates the user experience.


